티스토리 뷰
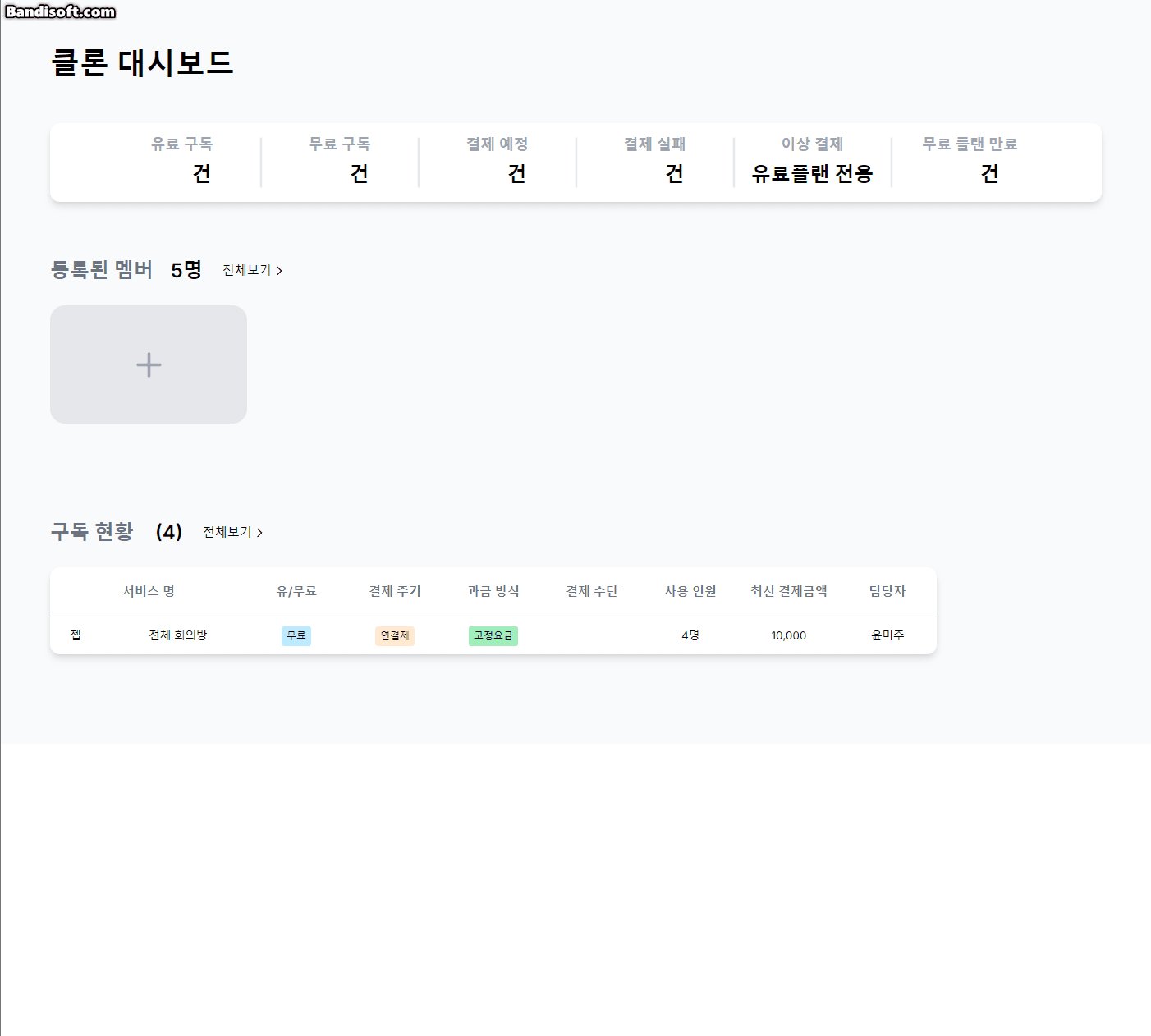
이번에 커피챗을 하기전 기업의 제품 일부분을 클론코딩 해보기로 했다.
나는 아직 실력은 부족하지만 나의 열정과 관심을 보여드리기 위한 하나의 방법이었따.
회사에서 사용하는 기술 스택에 맞춰서 조금 더 사용성이 좋도록 만든는 것이 목표!!
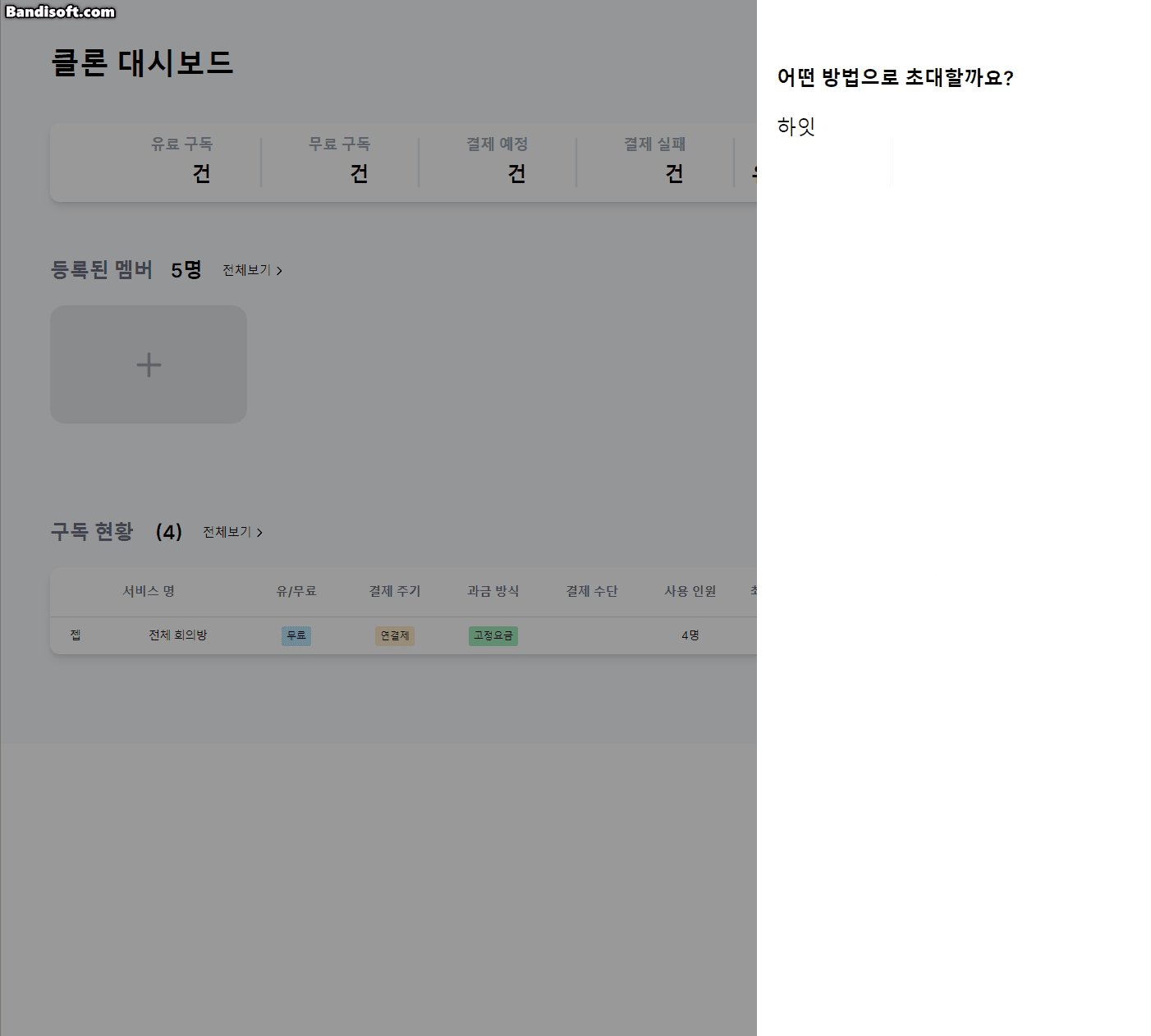
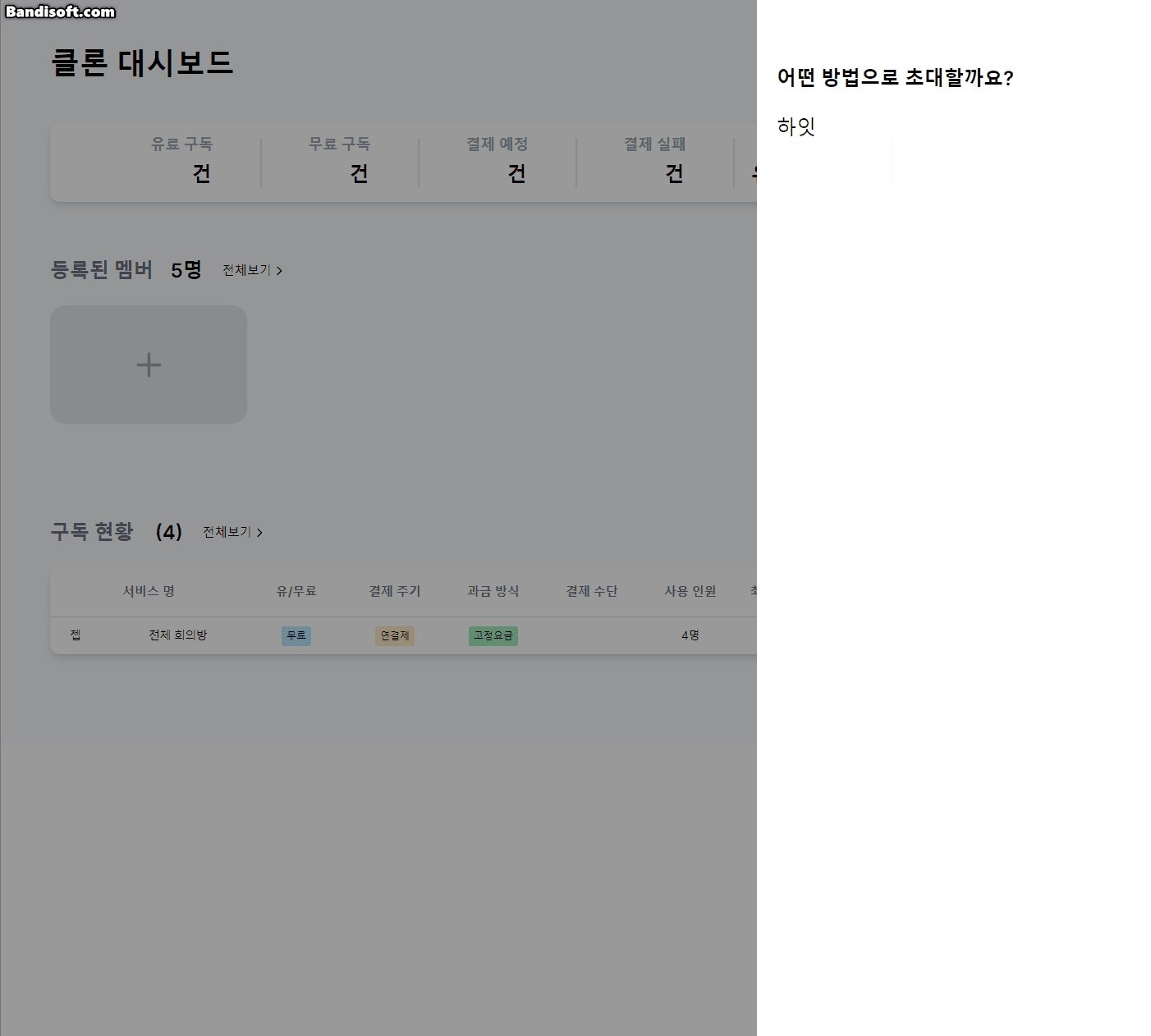
해당 사이트에서는 사이드 패널을 잘 사용하고 있는 것 같았다.
그래서 사이드 패널을 슬라이딩 형태로 보여주면 사용자가 봤을때 부자연스럽지 않고 자연스럽지 않을까 라고 생각했다.
당당하게 만들기 쉽지 하고 만들었는데 아래 영상처럼 띡 하고 나타났다..

원인이 뭘까 하고 css를 열심히 수정해 보았지만 개선되지 않았다.
코드는 아래와 같다.
import { collapsibleStore } from "@/store/collapsibleStore";
import { BsChevronLeft } from "react-icons/bs";
import cn from "classnames";
interface CollapsibleProps {
title: string;
children: React.ReactNode;
level?: number;
}
export default function Collapsible({
title,
children,
level,
}: CollapsibleProps) {
const { isOpen, setIsOpen, currentLevel } = collapsibleStore();
const handleOverlayClick = () => {
setIsOpen(false);
};
const isActive = isOpen && (level ? currentLevel === level : true);
// 아코디언이 활성화되지 않으면 렌더링하지 않음
if (!isActive) return null;
return (
<>
{/* 오버레이 */}
{isOpen && (
<div
className="fixed inset-0 bg-black bg-opacity-40 z-40"
onClick={handleOverlayClick}
/>
)}
{/* 아코디언 콘텐츠 */}
<div
className={cn(
"fixed right-0 top-0 h-full bg-white overflow-hidden transition-all duration-500 ease-in-out transform z-50",
{
"translate-x-0 w-80": isActive,
"translate-x-full w-0": !isActive,
}
)}
>
{level && currentLevel > 1 && (
<button className="ml-4 mt-4 flex items-center">
<BsChevronLeft />
<p className="ml-2">이전</p>
</button>
)}
<p className="ml-4 mt-14 font-semibold">{title}</p>
<div className="p-4">{children}</div>
</div>
</>
);
}
이때 가장 기본적인 부분에 대해서 고려하지 못했다.
dom에 그려져야 애니메이션이 그려질 수 있는데
아주 당당하게 ..^^
// 아코디언이 활성화되지 않으면 렌더링하지 않음
if (!isActive) return null;
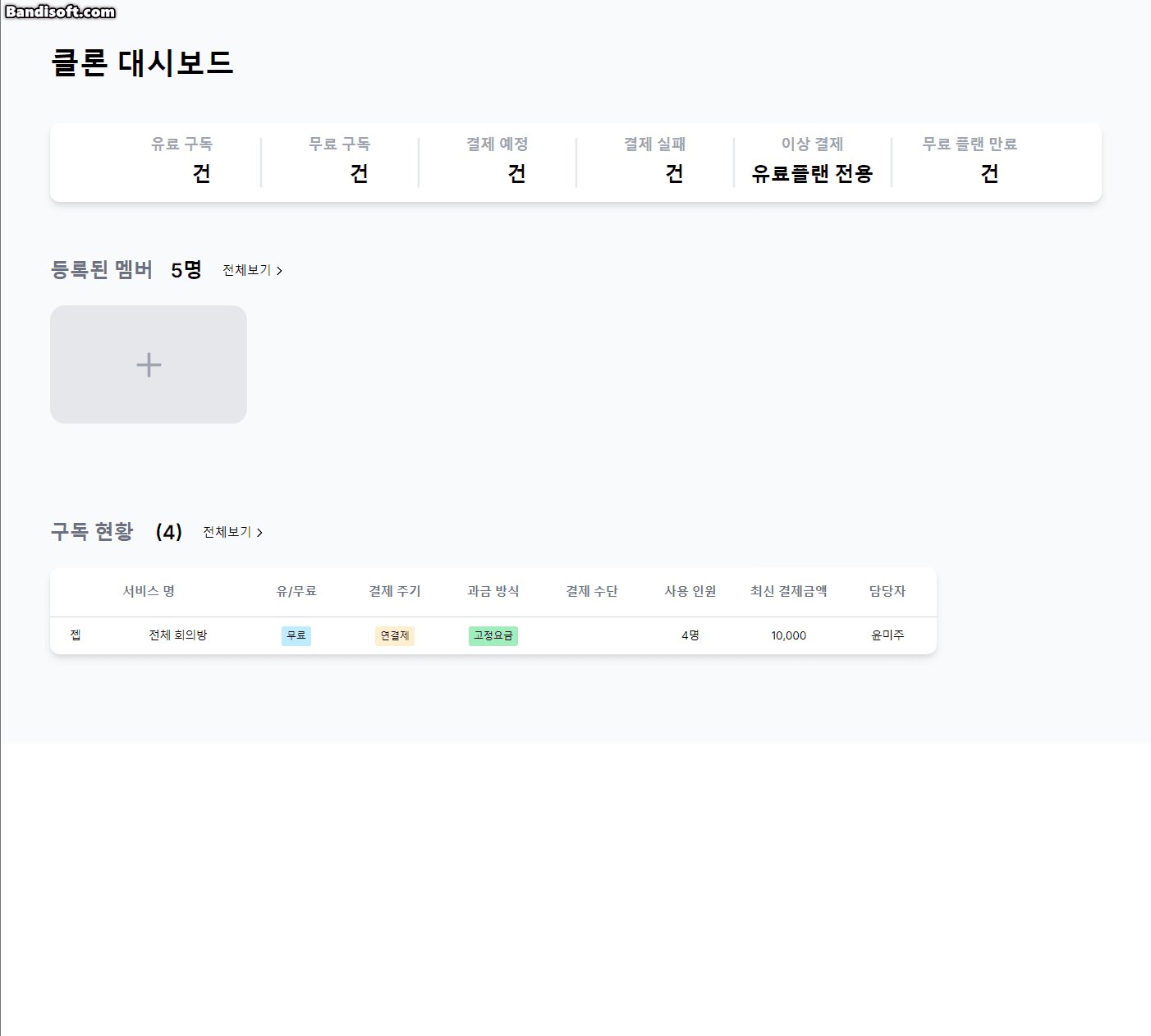
이부분을 제거했더니 아주 잘 그려진다!

'Error' 카테고리의 다른 글
| React-Kakao-Map Index 트러블슈팅 (0) | 2024.09.10 |
|---|---|
| Kakao Map Error: Constructor Map requires 'new' (0) | 2024.08.16 |
| Error: Invalid src prop _ next.js (0) | 2024.06.05 |
| multipart/form-data 시도 시 Boundary not found Error (0) | 2024.06.04 |
| Next.Js Hydration failed Error (0) | 2024.05.19 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 영화 별점
- axios CRUD
- 유효성검사
- 유효성검사 css
- 에러모음집
- 별점만들기
- nextjs 토큰 만료처리하기
- readme 역할
- styled component 설치방법
- axios 사용하기
- readme 작성 방법
- readme 이미지 추가 방법
- Warning: A component is changing an uncontrolled input to be controlled.
- Warning: validateDOMNesting(...): <li> cannot appear as a descendant of <li>
- readme작성해보기
- axios 설치하기
- git cache
- 별점 색채우기
- styled component GlobalStyle 사용방법
- styled component 조건부 사용방법
- readme 작성해야 하는 이유
- styled component 사용방법
- Warning: Each child in a list should have a unique "key" prop.
- axiosinstance 사용 시 토큰 사용 법
- simple Icon 사용방법
- 영화별점만들기
- axios instance 작성하기
- Fetch와 Axios 의 장단점
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
