티스토리 뷰
오늘도 바보같은 실수를 하였으니 만천하에 공개하도록 하겠다.
const router = createBrowserRouter([
{
path: "/",
element: <Home />,
errorElement: <Error />,
},
{
path: "/root",
element: <Root />,
children: [
{ path: "/solar", element: <SoLar /> },
{ path: "/Moonbyul", element: <MoonByul /> },
{ path: "/hwasa", element: <HwaSa /> },
{ path: "/wheein", element: <WheEin /> },
],
},
{
path: "/detail",
element: <Detail />,
},
{
path: "*",
element: <Navigate replace to="/" />,
},
]);
function App() {
return <RouterProvider router={router} />;
}
export default App;
root를 이용해 Home에서 미니 메뉴바를 만들고 그아래에서 화면이 변할 수있도록 해주고 싶었다.
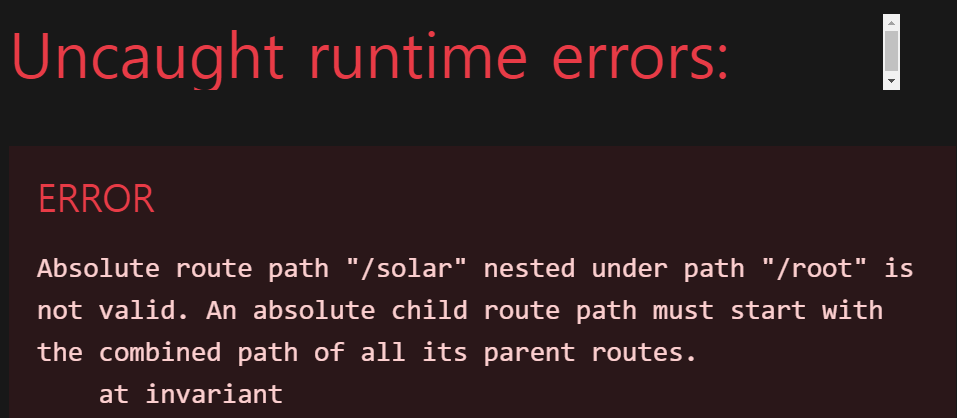
근데 왠걸 에러나서 보았더니 경로....?

ㅋㅋ핳.. 자세히 보니 /root/solar 라는 경로도 되어있었다. (여기도 함정이 있음. 이때는 알지 못했다.)
그래서 childern으로 준 경로에서 /를 제거하였더니 에러가 사라졌다.
그랬는데 여기서 함정.
root안에 설정해둔 미니바들이 보이지 않았다.
뭐지? 뭐지? 오래보아야 보인다고 하였나..
path: "/root",
element: <Root />,
children: [
{ path: "/solar", element: <SoLar /> },
{ path: "/Moonbyul", element: <MoonByul /> },
{ path: "/hwasa", element: <HwaSa /> },
{ path: "/wheein", element: <WheEin /> },
],
root는 따로 root 페이지가 없을텐데ㅋㅋㅋ
root페이지를 찾고 있으니 보일리 만무하다 네이놈
심지어 root는 Home에서 import해서 컴포넌트로 사용하고 있으므로 제거
const router = createBrowserRouter([
{
path: "/",
element: <Home />,
errorElement: <Error />,
children: [
{ path: "solar", element: <SoLar /> },
{ path: "Moonbyul", element: <MoonByul /> },
{ path: "hwasa", element: <HwaSa /> },
{ path: "wheein", element: <WheEin /> },
],
},
{
path: "/detail",
element: <Detail />,
},
{
path: "*",
element: <Navigate replace to="/" />,
},
]);
function App() {
return <RouterProvider router={router} />;
}
Home 아래에 childern을 주고 root는 제거!!
그리고 완성된 기본 틀들.
css는 styled-component를 사용해 휘뚜루 마뚜루 대충 입혀두었다.

'Error' 카테고리의 다른 글
| Uncaught TypeError: Cannot read properties of null (reading 'useContext') (0) | 2024.02.13 |
|---|---|
| Uncaught runtime errors: Cannot read properties of undefined (reading 'map') (0) | 2024.02.03 |
| Uncaught runtime errors: is not iterable (0) | 2024.02.02 |
| 2024. 01 .19 To Do List 여러가지 에러 해결하기 (0) | 2024.01.19 |
| 2024. 01. 08 React, TypeScript 빨간줄 오류... (0) | 2024.01.08 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- readme 작성해야 하는 이유
- 에러모음집
- 영화별점만들기
- readme 역할
- Fetch와 Axios 의 장단점
- readme 이미지 추가 방법
- 영화 별점
- simple Icon 사용방법
- nextjs 토큰 만료처리하기
- axios CRUD
- Warning: Each child in a list should have a unique "key" prop.
- axios 설치하기
- 유효성검사
- 별점만들기
- Warning: validateDOMNesting(...): <li> cannot appear as a descendant of <li>
- styled component 조건부 사용방법
- 별점 색채우기
- git cache
- 유효성검사 css
- axios instance 작성하기
- styled component 설치방법
- axios 사용하기
- readme작성해보기
- styled component GlobalStyle 사용방법
- styled component 사용방법
- Warning: A component is changing an uncontrolled input to be controlled.
- axiosinstance 사용 시 토큰 사용 법
- readme 작성 방법
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
