티스토리 뷰

git status
scurce control 가서 수정된 파일, 추가된 파일 하나씩 비교하며 꼭 확인하기
git add .
앞에서 확인한 파일들 전부 추가하기
git pull origin main
git에 올라가 있는 파일 당겨오기
** git pull origin main 하는 이유!
경로확인, 브랜치 확인, 내가 올리기 전에 다른 사람이 수정한 파일이 있는지 확인하기 위해
git commit -m ' '
** ' ' 안에 들어갈 내용으로는 push 하는 파일에 대한 내용을 간략하고 명확하게 기재해야 한다.
⭐만약 기존 파일을 수정한 것이 아니라 기능을 추가했다면 " Feature: " 라는 키워드 넣어주기
ex) ' Feature: 리뷰기능 추가 '
git push origin
는 push 되어야 하는 브랜치명
ex) git push origin review
------------여기부터는 개인 브랜치에
올린 후 메인 브랜치에 합칠 때 필요한 부분
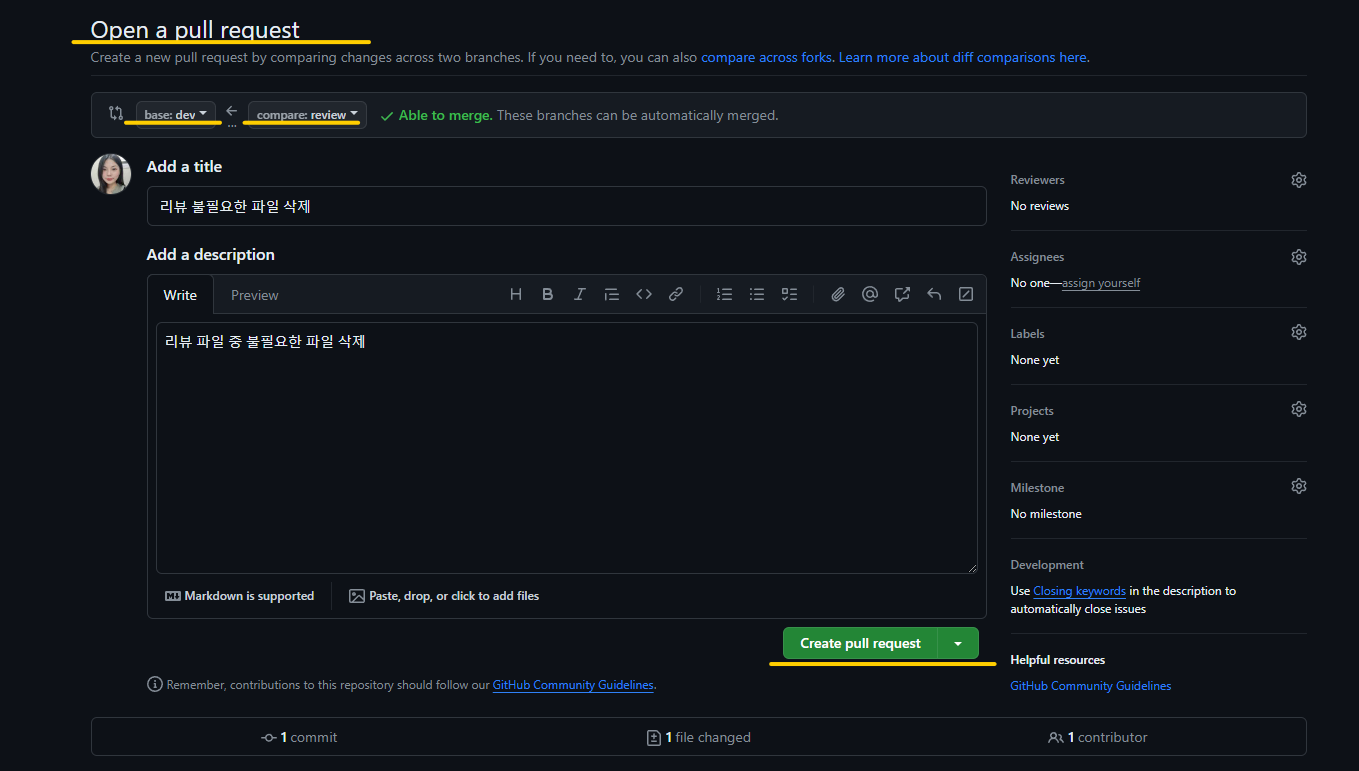
올리고 나면 compare & pull request가 활성화 된다. 클릭하면 최종으로 push 할수있게 나온다. push 해주기!


git pull origin 최종 브랜치 명
이전 단계 끝내고 잘 들어갔는지 pull 해서 확인해보기
'내가 쓸 유용한 잡지식' 카테고리의 다른 글
| YouTube Api Key 만들기 (0) | 2024.02.25 |
|---|---|
| git branch 이름 수정 (삭제) (0) | 2024.02.23 |
| 2024. 02. 04 git commit 메시지 작성하는 방법 (0) | 2024.02.04 |
| 2024.02.04 git branch 생성 & 생성과 이동 명령어 & 기존 Commit history 삭제 (0) | 2024.02.04 |
| CSS reset 하는 방법 (1) | 2024.01.24 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- axios instance 작성하기
- Warning: A component is changing an uncontrolled input to be controlled.
- 유효성검사 css
- readme 작성해야 하는 이유
- readme작성해보기
- styled component GlobalStyle 사용방법
- 에러모음집
- 별점 색채우기
- Warning: validateDOMNesting(...): <li> cannot appear as a descendant of <li>
- styled component 설치방법
- nextjs 토큰 만료처리하기
- simple Icon 사용방법
- readme 역할
- 영화별점만들기
- 유효성검사
- 영화 별점
- axiosinstance 사용 시 토큰 사용 법
- styled component 사용방법
- axios 사용하기
- readme 작성 방법
- readme 이미지 추가 방법
- Warning: Each child in a list should have a unique "key" prop.
- git cache
- 별점만들기
- axios CRUD
- axios 설치하기
- Fetch와 Axios 의 장단점
- styled component 조건부 사용방법
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
