티스토리 뷰

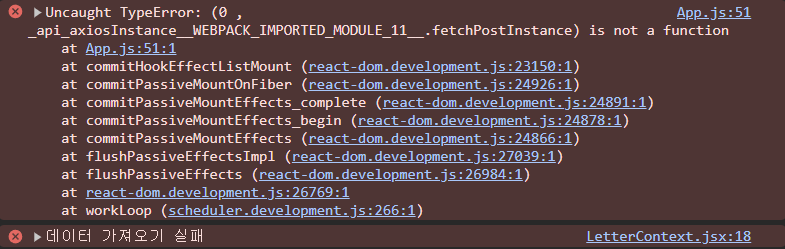
에러가 없는 데이터 가져오기 실패와 더불어 해당 에러까지 포함해 2시간을 잡아먹은...!!
물론 환경변수를 불러오는 부분에서도 문제가 있었다.
하지만 그때는 에러없이 axios에서 값 자체를 받아오지 못했다.
원인을 찾다가 환경변수를 사용할 때에 큰따옴표를 사용하지 않아야 한다는 것을 알았다.
그리고 해당 에러는 이후에 발생된 에러이다.
코드공유
import axios from "axios";
import requests from "./request";
const axiosInstance = axios.create({
baseURL: process.env.REACT_APP_SERVER_URL,
headers: {
"Content-Type": "application/json",
},
params: {
id: "",
nickname: "",
},
responseType: "json",
});
async function fetchPostInstance() {
try {
const responseLetters = await axiosInstance.get(requests.fetchLetters);
console.log(responseLetters.status);
} catch (error) {
console.error(error);
if (error.response) {
console.error(error.response.status);
}
}
try {
const responseUserInfo = await axiosInstance.get(requests.fetchUserInfo);
console.log(responseUserInfo.status);
} catch (error) {
console.error(error);
if (error.response) {
console.error(error.response.status);
}
}
}
export default { axiosInstance, fetchPostInstance };
우선 baseURL 부분도 초반에는 아래와 같이 작성해서 아예 값을 받아오지 못하는 이슈가 있었다🥲
사실 여기서 시간 다잡아먹은...
axios 사용되는 코드 전부 디버깅하느라.....ㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎ
baseURL: "process.env.REACT_APP_SERVER_URL",
그리고 해당 에러를 보면 Import 부분이 잘못되었다고 나왔기 때문에
바로 알아냈다!!!!!!
값을 2개 이상 내보내고 있기 때문에 아래와 같이 수정해주고
export { axiosInstance, fetchPostInstance };
사용하는 곳에서도 변경!!
import { axiosInstance } from "../api/axiosInstance";import { fetchPostInstance } from "./api/axiosInstance";
'Error' 카테고리의 다른 글
| build error 발생 및 해결과정 (트러블 슈팅 2) (1) | 2024.05.08 |
|---|---|
| 로그인 프로세스와 관련된 문제 해결 (트러블슈팅) (0) | 2024.04.03 |
| Uncaught TypeError: Cannot read properties of null (reading 'useContext') (0) | 2024.02.13 |
| Uncaught runtime errors: Cannot read properties of undefined (reading 'map') (0) | 2024.02.03 |
| Uncaught runtime errors: is not iterable (0) | 2024.02.02 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 영화 별점
- Warning: Each child in a list should have a unique "key" prop.
- readme작성해보기
- axios 사용하기
- Fetch와 Axios 의 장단점
- Warning: validateDOMNesting(...): <li> cannot appear as a descendant of <li>
- axios CRUD
- simple Icon 사용방법
- axiosinstance 사용 시 토큰 사용 법
- 유효성검사
- axios instance 작성하기
- git cache
- styled component GlobalStyle 사용방법
- readme 역할
- 유효성검사 css
- styled component 설치방법
- 별점 색채우기
- readme 작성 방법
- nextjs 토큰 만료처리하기
- 별점만들기
- Warning: A component is changing an uncontrolled input to be controlled.
- styled component 사용방법
- readme 이미지 추가 방법
- styled component 조건부 사용방법
- 영화별점만들기
- readme 작성해야 하는 이유
- 에러모음집
- axios 설치하기
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
