나아아앙중에 또 까먹을까봐 적어놓는 메모용ㅎ0ㅎgit clone [복사한 URL]
` `띄어쓰기
사실 별거 아닌 트러블 슈팅이지만 차후 참고사항으로 쓸 수 있을 것 같아서 작성해본다.. index로 계속 문제를 겪고 있었다. 당연히 css로 해결해야하는 것 이라고 생각하고 다양한 방법으로 css를 주고 있었다. boolean 값으로도 해보고 아는 선에서 다 시도해 보았지만 index가 주어지지 않았다. const [userDotKey, setUserDotKey] = useState(() => `userDot-${Date.now()}`);결국 key값을 주고 강제로 렌더링을 할 수 있도록 해보았다. 이렇게 강제로 렌더링을 시켜 `dom`에 그려지는 순서를 조작했지만 문제는 동일한 닷 컴포넌트를 그리는 커스텀오버레이에서 hover가 되었을때와 되지 않았을때를 나누는 에서는 index를 줄 수 ..
 Kakao Map 사용하기 2-1 (맵 그리기)
Kakao Map 사용하기 2-1 (맵 그리기)
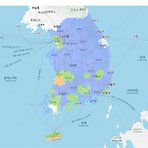
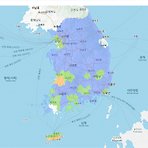
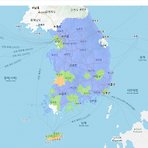
☁️환경☁️Next.jsTypeScriptreact-kakao-map-sdk이번 쳅터에서는 코드 작성에대한 글을 작성해 보고자 한다. 멍청한 나는 kakao-map 공식문서만보고 javaScript로 필요한 기능을 모두 완성을 했는데 버그가 너무 많았다..이벤트가 제대로 작동하지 않았던.. 그러다 ` react-kakao-map-sdk ` 가 있다는 것을 알게 되었고 다시 리펙토링 하느라 고생했다^^.. 🤬🤬🤬 컴포넌트 별로 분리해서 TIL을 작성할 예정입니다. 너무 길어지기도 하고 나중에 제가 다시 보려면 그 편이 더 좋을것 같아서.. ㅎ 이쁜 코드도 아니고 실수도 많은 코드일 것 같으니 참고만 해주시면 감사하겠습니다. 파일 구조📦components ┗ 📂map ┃ ┣ 📂funtion ┃ ..
 kakao map 사용하기 1 (셋팅)
kakao map 사용하기 1 (셋팅)
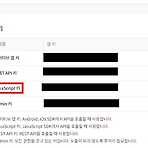
Script를 사용해 스크립트 동적 로드를 위해서 카카오맵의 load 매서드를 사용하려고 한다.또한 지도 스크립트의 로딩 및 초기화를 페이지의 상호 작용 가능한 상태와 동기화하고,페이지 성능을 최적화하기 위해 Next.js Script의 afterInteractive strategy 와 onRoad를 사용해 볼 것이다.사용 전에 Script가 무엇인지 알아보자❓Next.js Script란서버 및 클라이언트 모두에서 JavaScript 코드를 실행하고 데이터를 초기화하는데 사용되는 컴포넌트(SSR,CSR)서버에서 데이터를 미리 가져와 클라이언트로 전달하거나, 클라이언트 측에서 라우팅 또는 페이지 진입 시 특정 작업 수행 가능서버 사이드 데이터 로딩( 페이지가 서버에서 처음 렌더링 될 때 데이터 초기화하는데..
- Total
- Today
- Yesterday
- readme 역할
- 별점 색채우기
- readme 이미지 추가 방법
- Warning: Each child in a list should have a unique "key" prop.
- styled component 사용방법
- styled component 설치방법
- Fetch와 Axios 의 장단점
- 에러모음집
- readme 작성 방법
- nextjs 토큰 만료처리하기
- 별점만들기
- simple Icon 사용방법
- Warning: validateDOMNesting(...): <li> cannot appear as a descendant of <li>
- axios instance 작성하기
- axiosinstance 사용 시 토큰 사용 법
- axios 설치하기
- 영화 별점
- styled component 조건부 사용방법
- axios 사용하기
- readme 작성해야 하는 이유
- readme작성해보기
- 유효성검사 css
- Warning: A component is changing an uncontrolled input to be controlled.
- styled component GlobalStyle 사용방법
- 유효성검사
- axios CRUD
- 영화별점만들기
- git cache
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
