티스토리 뷰
환경
next.js
typeScript
yarn
visual studio code
1. project 만들기
Supabase

처음 메인에 진입시 메인에 Start Your project 를 클릭하면 아래와 같은 화면이 나온다.

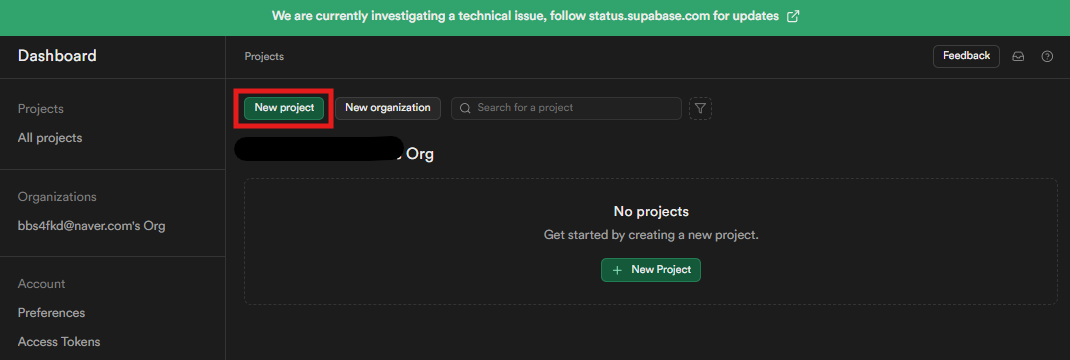
여기서 New project를 클릭 후 처음 회원가입한 경우 아래의 단계를 순서대로
이미 계정이 있는 경우는 두번째 이미지부터 보면 된다.
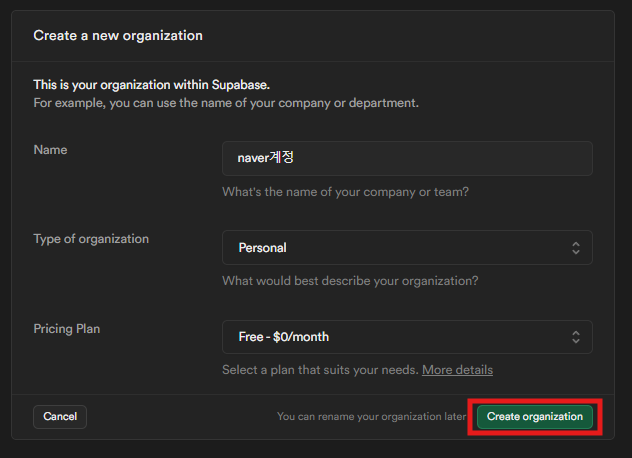
첫번째 단계: organization 만들기

Name, Type of organization, pricing Plan을 모두 작성 및 선택 후 Create organization 클릭
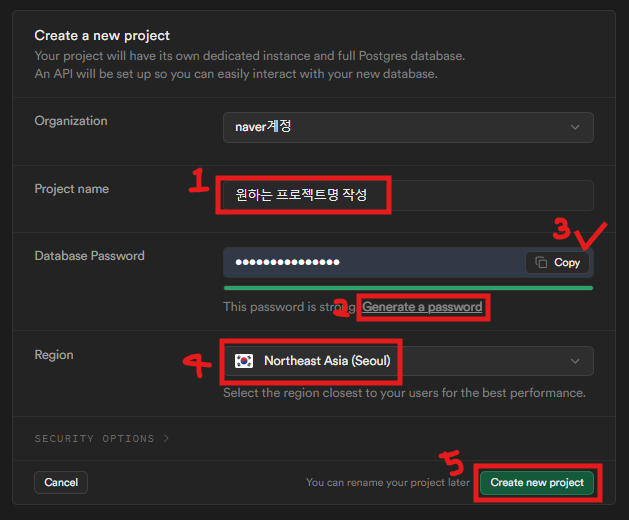
두번째 단계: project 만들기

- 첫번째 단계에서 작성했던 Name이 Organization에 보여짐.
- Database Password는 Generate a password를 누르면 보안이 강력한 비밀번호가 생성된다.
클릭해 copy 하여 꼭 보관해야한다.
- Region은 가까운 나라일수록 빠르게 통신이 가능하므로 본인이 살고있는 나라를 선택하고 없다면 가까운 나라로..!!
- 다 작성되었다면 Create new project 클릭하면 프로제트 생성 완료!
Prisma
1. 설치
//공식문서 설치 명령어
npm install typescript ts-node @types/node --save-dev
//Prisma CLI 명령 으로 Prisma ORM을 설정
npx prisma init --datasource-provider sqlite
나의 경우 typeScript, types/node가 설치되어있었으므로 ts-node만 함께 설치 후
PostgreSQL로 작업할 예정이므로 아래와 같은 명령어를 사용
//설치
yarn add --dev prisma ts-node
//Prisma CLI 명령 으로 Prisma ORM을 설정
npx prisma init

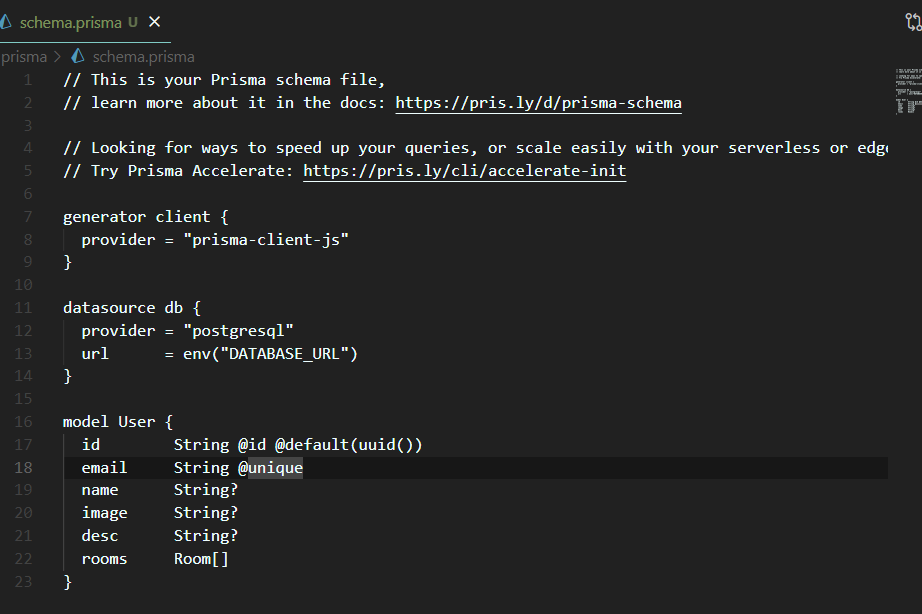
모두 설치가 완료되면 위와같은 파일이 생성되고 .

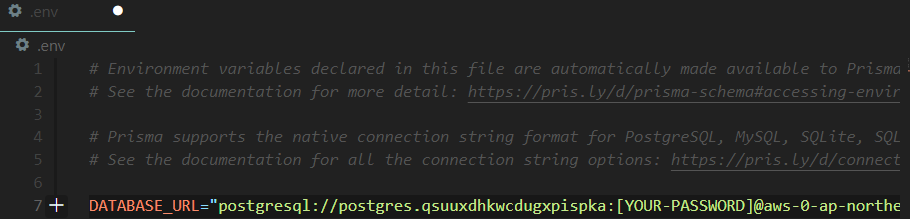
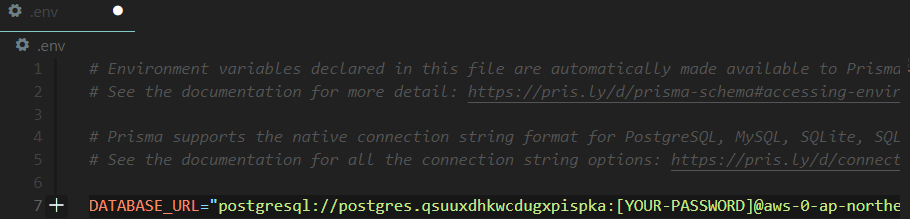
env 파일에 들어가면 `DATABASE_URL` 가 생성되어있을텐데
주소는 supabase에 설정된 주소를 가져와야한다.
2. .env 파일에 생성된 `DATABASE_URL` 설정하기


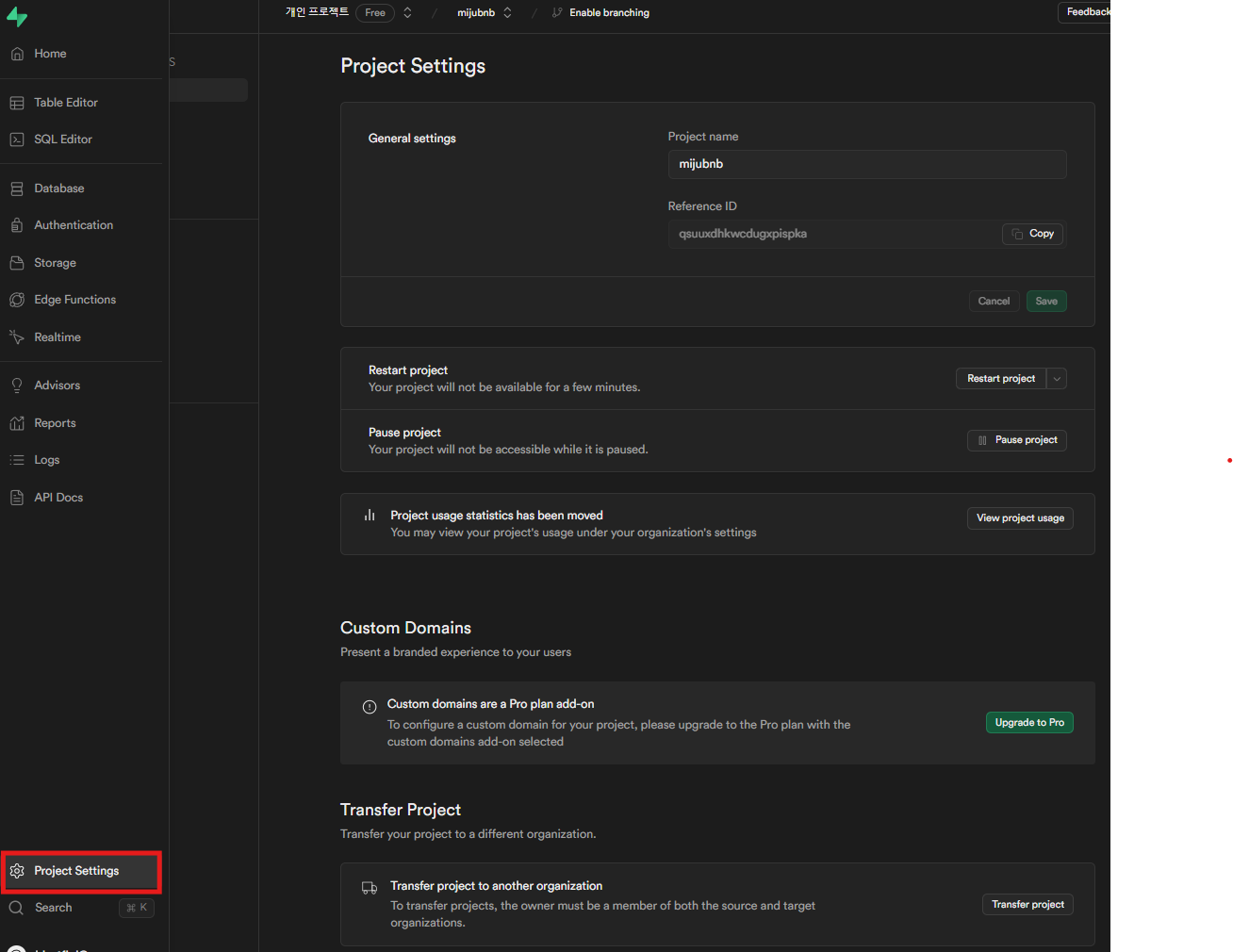
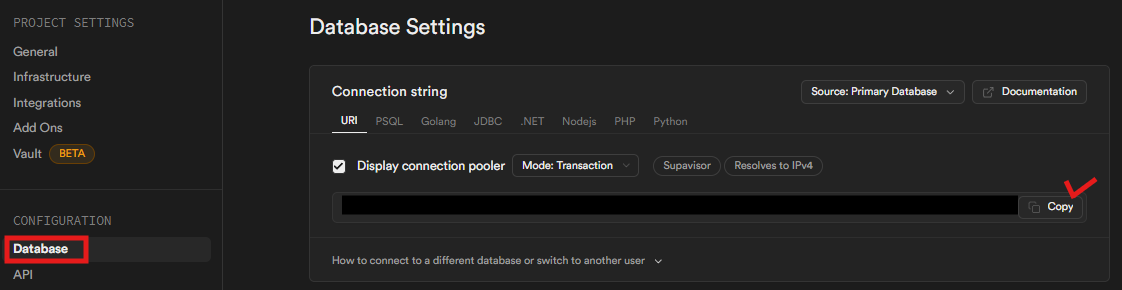
메뉴바를 열어보면 가장 하단에 Project Setting을 열고 Database를 클릭하면 Display connection pooler가 있는데
이를 복사해준다.
다시 .env 파일로 돌아와 DATABASE_URL에 붙여넣어준다.

그리고 `[YOUR-PASSWORD]` 자리에는 초기 supabase에서 프로젝트를 만들면서 생성해주었던 비밀번호를 넣어주면 된다.
prisma가 잘되는지 확인하기 위해 아래 명령어를 이용해 prisma/client 설치
yarn add @prisma/client
꿀팁으로는 아래 extentions을 꼭 설치하길 바란다.

설치하지 않으면 하얀 텍스트로만 코드가 작성된다.
취향 차이이므로 하얀색으로만 되어있어 구분이 어려우신 분들은 설치하세요!

'TIL' 카테고리의 다른 글
| 대한민국 지도 레이어 모델링 파일 만들기 (0) | 2024.08.10 |
|---|---|
| Supabase와 Prisma 함께 사용하기 2. migrations (0) | 2024.07.17 |
| access, refresh token의 개념과 관리 방법 요약본 (1) | 2024.07.08 |
| axiosInstance 리펙토링하기 (0) | 2024.07.06 |
| 토큰 만료처리하기 (0) | 2024.07.06 |
- Total
- Today
- Yesterday
- readme 역할
- readme 이미지 추가 방법
- axios CRUD
- Warning: A component is changing an uncontrolled input to be controlled.
- axios instance 작성하기
- readme 작성 방법
- nextjs 토큰 만료처리하기
- 별점만들기
- simple Icon 사용방법
- Fetch와 Axios 의 장단점
- 영화 별점
- styled component 조건부 사용방법
- 영화별점만들기
- axios 사용하기
- readme 작성해야 하는 이유
- Warning: Each child in a list should have a unique "key" prop.
- styled component 설치방법
- axios 설치하기
- git cache
- axiosinstance 사용 시 토큰 사용 법
- 유효성검사 css
- readme작성해보기
- styled component 사용방법
- styled component GlobalStyle 사용방법
- 별점 색채우기
- 에러모음집
- 유효성검사
- Warning: validateDOMNesting(...): <li> cannot appear as a descendant of <li>
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
