티스토리 뷰
자바스크립트는 동기적 언어이다.
✅동기적 언어란 무엇이냐,
hoisting이 된 이후부터 우리가 작성한 순서에 맞춰 하나하나씩 처리해준다라고 생각하면 된다.
✅ 그렇다면 hoisthing은 무엇이냐,
var, function 선언들을 평가단계에서 주르륵 값을 읽어내려 갈때
var, function 이 선언되어있네 하고 따로 저장하는 것이다.
헷갈릴 수 있는 부분이 끌어올린다고 설명을 해주시는데 의문이 있었다.
그렇다면 끌어올라가면 함수만 먼저 읽는게 아닌가? 왜 순서가 안맞지? 라고 생각했는데 조금은 이해가 된 것 같다.
✅ 비동기적이 왜 필요할까 ?

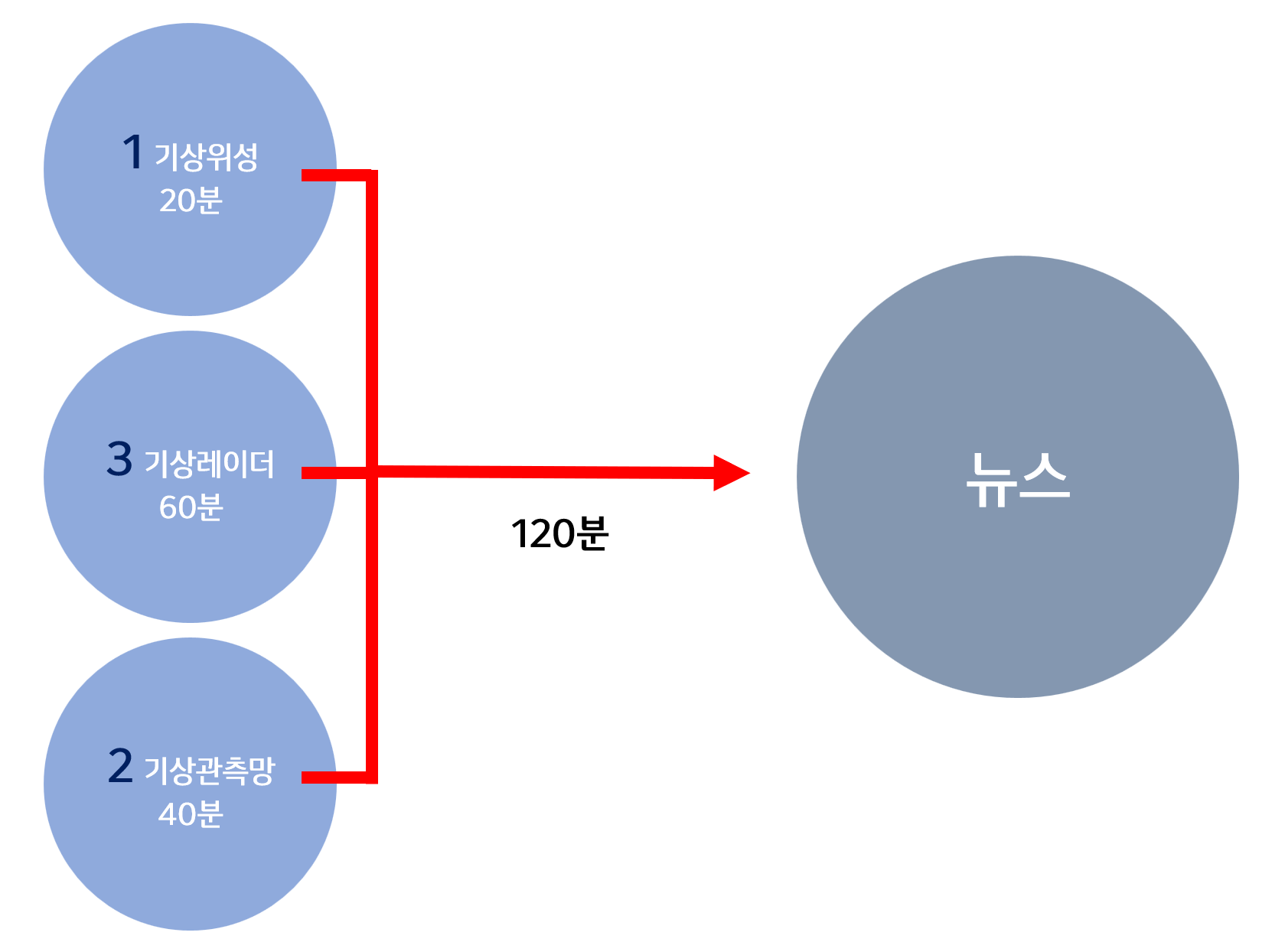
예를 들어 뉴스는 일기예보를 받는데120분이 필요하기 때문에 120분 동안 실행되지 않을것이다.
하지만 비동기적으로 진행한다면 뉴스는 진행되며,
각종 이슈나 정보들을 먼저 진행하고 120분 이후에 일기예보를 진행할 수 있다.
자 그럼 비동기적 함수를 알아보자.
CALLBACK
Callback = 우리가 선언한 함수를 나중에 때되면 불러줘라고 이해하자 ㅎㅎ..
콜백함수의 아주아주 기본적인 코드이다.
function delay(userName, callback) {
setTimeout(userName, callback)
}
delay(()=> console.log('anywhereim, 2000'))
예시를 통해 callback 함수가 있을때 실행되는 순서를 알아보자.
console.log('1')
settimeout(() => console.log('2'),1000 );
console.log ('3')
function test(print, timeout) {
setTimeout(print, timeout)
}
test(() => console.log('callback'),2000);1 ➡️ 3 ➡️ 2 ➡️ callback
hoisting 순서를 살펴보자
평가단계
- console.log('1')
- settimeout(() => console.log('2'),1000 ); ➡️서버야 때되면 불러줘
- console.log ('3')
- function test(print, timeout) {
setTimeout(print, timeout)
}
test(() => console.log('callback'),2000); ➡️서버야 때되면 불러줘
실행단계
- console.log('1')
- console.log ('3')
- settimeout(() => console.log('2'),1000 ); ⬅️클라이언트야 1초 다되었다.
- function test(print, timeout) {
setTimeout(print, timeout)
}
test(() => console.log('callback'),2000); ⬅️클라이언트야 2초 다되었다.
이렇게 비동기를 통해 앞서말한 뉴스는 타이머 함수의 값을 받을 때 까지 다른 동기적인 것들을 먼저 처리한다!
PROMISE
Promise는 class이다.
Promise는 network(통신), read files(파일을 읽기) 와 같은 무거운 것들을 수행할 때 좋다.
🔥주의할 점🔥
Promise가 만들어지는 그 순간 executor가 바로 발동되어 네트워크 통신을 하게 된다.
불필요한 네트워크 통신이 되지 않도록 해야한다.
promise는 ⭐2가지 특징을⭐ 잘 기억하면 좋다고 한다.
①State(상태)
= 프로세스가 무거운 것을 수행하는지, 성공했는지, 실패 했는지
수행중일 때 = Pending
성공했을 때 = fultilled or 실패했을 때 = rejected
② Producer(제공자) / Consumer(제공 받는자)
Producer ( 제공자 )
const Promise = new Promise (resolve, reject) => {
setTimeout(() => {
resolve();
reject(new Error('no network'))
}, 2000);
}
앞서 말한 것처럼 Promise는 Class이다.
때문에 new 라는 키워드로 object를 생성해야 한다.
const Promise = new Promise(() => {
}2000)
생성자에게 인자로 전달하게 되는 executor 는 2가지의 callback 함수를 받는다.
const Promise = new Promise (resolve, reject) => {
}, 2000);
}
executor에 대해 조금 더 자세하게 알아보자.
= executor: ( resolve : ( value? : any ) => void,
- resolve = 기능을 정상적으로 수행해서 마지막에 최종데이터를 전달하는 callback 함수
= rejected : ( ( reason ? : any ) => void => void )
- rejected = 수행중에 문제가 생기면 호출하게 되는 함수
잘 수행했다면 resolve( )에 값을 받아오게 된다.
const Promise = new Promise (resolve, reject) => {
setTimeout(() => {
resolve();
}, 2000);
}
잘 수행하지 못했다면 rejected가 발동된다.
const Promise = new Promise (resolve, reject) => {
setTimeout(() => {
resolve();
reject(new Error('no network'))
}, 2000);
}
reject에 new 라는 키워드와 함께 자바스크립트에서 제공하는 object인 Error를 작성하고
메시지에는 정확하게 어떠한 에러가 발생되었는지 알 수 있는 메시지를 띄우는 것이 좋다. " no network "
Consumers (제공 받는자)
resolve에 값이 담긴 경우
consumers는 then, catch, finally 로 값을 받아올 수 있다.
Promise.then(value => {
console.log(value);
});
value 는 Producer에서 잘 수행했을 때 받아온 resolve( ) 안에 값을 가져온다.
reject에 값이 담긴 경우
Promise
.then(value => {
console.log(value);
})
.catch( error => {
console.log(error);
});
.then에 Promise 를 return하기 때문에 .catch에서 error을 호출할 수 있다.
이것을 체이닝이라고 한다!
finally
=성공 or 실패 여부에 상관 없이 무조건 적으로 마지막에 호출하는 것
Promise
.then(value => {
console.log(value);
})
.catch( error => {
console.log(error);
});
.finally(() => {
console.log('finally');
});
⭐Promise chaining
network 통신을 하는 새로운 Promise 를 만들어 보자.
const number = new promise ((resolve, reject) => {
setTimeout(() => resolve(1),1000);
});
number
.then( num => num * 2 )
.then( num => num * 3 )
.then( num => {
return new Promise(( resolve, reject ) => {
setTimeout(() => resolve(num -1 ),1000);
});
});
.then ( num => console.log(num));
.then을 여러번 사용해(다른 비동기적인 아이들을 묶어서 ) promise chaining 을 만들었다!
내일은 자바스트립트 책을 읽을 예정임으로 책으로 배운 것들 또는 async & await 를 공부하고 개인프로젝트 수정 및 코드설명을 할 예정이다.
과연 내일은 무엇을 배울것인가.. 😏😏😏 😚
'TIL' 카테고리의 다른 글
| 2024. 01. 09 node, yarn 삭제 후 재설치.. (0) | 2024.01.09 |
|---|---|
| 2024. 01. 07 TMDB API 연동 프로젝트 코드 설명해 보기! (0) | 2024.01.07 |
| 2024.01.05 TMDB API 연결하기 (0) | 2024.01.05 |
| 2024. 01. 04 Class & Closures (0) | 2024.01.04 |
| 2024. 01. 03 This & Sort (0) | 2024.01.03 |
- Total
- Today
- Yesterday
- readme 작성 방법
- styled component 사용방법
- 유효성검사 css
- axios 사용하기
- Warning: A component is changing an uncontrolled input to be controlled.
- axios instance 작성하기
- 영화 별점
- nextjs 토큰 만료처리하기
- Warning: Each child in a list should have a unique "key" prop.
- git cache
- Warning: validateDOMNesting(...): <li> cannot appear as a descendant of <li>
- styled component 조건부 사용방법
- 에러모음집
- axios 설치하기
- axios CRUD
- readme 작성해야 하는 이유
- 별점만들기
- readme 역할
- axiosinstance 사용 시 토큰 사용 법
- simple Icon 사용방법
- readme 이미지 추가 방법
- readme작성해보기
- styled component 설치방법
- 별점 색채우기
- styled component GlobalStyle 사용방법
- 유효성검사
- 영화별점만들기
- Fetch와 Axios 의 장단점
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
