티스토리 뷰
2024년 01월 08일에 이어 문제가 더 커저버린 나는.. 참 많은 프롬프트 명령어를 알게 되었다..
나는 cmder과 powerShell을 동시에 사용하고 있었다.
그리고 초기에 yarn과 node를 여기저기 파일을 옮겨다니며 설치를 했었다.
초기에 에러가 많이나서 삭제는 할줄 모르겠고 열심히 다시깔고를 반복했던 나 반성해 ^^
우선 아직까지도 해결되지 않았지만 해결 하는 중에 많은 프롬프트 명령어를 알게되는 것 같아
중간 중간 작성을 해두고자 TIL을 열었다
먼저 현재 상황을 설명해 보자.
node, yarn을 삭제하는 중이다. 삭제하고 전부 다시 처음부터 깔아 볼 예정이다.
애초에 나는 삭제하는게 복잡하다.
맨 처음 설치할 때 에러가 나서 삭제하는 법은 모르고 무작정 깔기만 했다^^..
그것도 파일 여기저기에다가..ㅎ
심지어 어제도 꺄하하하하
처음에는 눈에보이는 파일을 수동으로 삭제했다.. 하....
그리고 일이 점점 꼬여서 전체 삭제를 해야할 필요성을 느꼈다.
그래서 정확히 어디에 깔려있는지 확인이 필요하다.
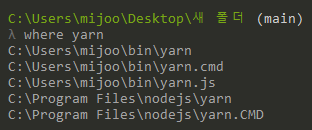
Cmder에서 yarn 을 읽어오는 경로 확인 = where yarn

그리고 powerShell에서 경로에 들어가 파일 삭제!! = del yarn 파일명

해당 경로 파일 들어가보니 왠걸 더 있다.. 왜?? 그럼 다른 곳에도 더 있는거 아니니..? 😭 😭 😭
진짜 너무 울고 싶은데 이모티콘으로라도 울어보자.. 😭 😭 😭 😭 😭 😭 😭 😭 😭 😭 😭 😭

왜 파일명이 같을까 불안함에 떨어보지만

응.. 역시나..
하지만 읽어올 수 없는 파일인 것 같으니 패스

그리고 cd Program Files의 경우 "C:\Program Files" 이렇게 큰따옴표로 묶어서 명령을 해줘야 한다! 안그럼 명령 안들어줌
그리고 yarn 공식 홈페이지에 가서 설치를 해보자.
corepack enable ➡️ 새로운 파일 생성 ➡️ yarn init -2

그럼 아주 아주 다행히 파일이 만들어진다.

근데 그럼 뭐해..

Error [ERR_UNSUPPORTED_ESM_URL_SCHEME]: Only URLs with a scheme in: file, data, and node are supported by the default ESM loader. On Windows, absolute paths must be valid file:// URLs. Received protocol 'c:'
기본EMS 로더가 지원하는 url은 file, data, node만 해당된다고 한다.
Window에서 절대경로는 유효한 file://URL이어야 한다고 한다.
근데 아묻따.
그냥 yarn 3이상 버전과 create react-app이랑 버전이 안맞는거였음. 응
그냥 1버전대 사용해야하고
create-react-app 들어가면 npx 권장하고 있다.
npx 사용합니다. 허허
나의 소중한 2틀..
'TIL' 카테고리의 다른 글
| 2024.01.11 팀 프로젝트 2 (0) | 2024.01.11 |
|---|---|
| 2024. 01. 10 첫 팀프로젝트!! (0) | 2024.01.10 |
| 2024. 01. 07 TMDB API 연동 프로젝트 코드 설명해 보기! (0) | 2024.01.07 |
| 2024.01.06 Callback, Promise (0) | 2024.01.06 |
| 2024.01.05 TMDB API 연결하기 (0) | 2024.01.05 |
- Total
- Today
- Yesterday
- styled component 조건부 사용방법
- readme 작성 방법
- Fetch와 Axios 의 장단점
- 유효성검사
- axios CRUD
- simple Icon 사용방법
- 유효성검사 css
- 영화 별점
- 에러모음집
- readme 작성해야 하는 이유
- nextjs 토큰 만료처리하기
- axios 사용하기
- readme작성해보기
- 영화별점만들기
- Warning: validateDOMNesting(...): <li> cannot appear as a descendant of <li>
- styled component GlobalStyle 사용방법
- Warning: A component is changing an uncontrolled input to be controlled.
- axios instance 작성하기
- styled component 사용방법
- readme 이미지 추가 방법
- 별점 색채우기
- styled component 설치방법
- readme 역할
- git cache
- 별점만들기
- axiosinstance 사용 시 토큰 사용 법
- axios 설치하기
- Warning: Each child in a list should have a unique "key" prop.
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
