Rest 란 무엇인가? REST (REpresentational State Transfer) REST는 표현 상태 전송의 약자이자 분산형 하이퍼미디어 시스템(distributed hypermedia systems)의 아키텍처 스타일이라고 한다."Roy Fielding"이 2000년에 그의 유명한 논문에서 발표 후 웹 기반 API(애플리케이션 프로그래밍 인터페이스)를 구축하는 데 가장 널리 사용되는 접근 방식 중 하나가 되었다.REST는 프로토콜이나 표준이 아니라 아키텍처 스타일이다.개발 단계에서 API 개발자는 다양한 방식으로 REST를 구현할 수 있다.다른 아키텍처 스타일과 마찬가지로 REST에도 기본 원칙과 제약 조건이 있는데,`서비스 인터페이스를 RESTful` 이라고 지칭하려면 이러한 원칙을 충족..
` 터미널 열기 ` ctrl + `` 터미널 새로 열기 ` Ctrl + Shift + 5
나아아앙중에 또 까먹을까봐 적어놓는 메모용ㅎ0ㅎgit clone [복사한 URL]
` `띄어쓰기
사실 별거 아닌 트러블 슈팅이지만 차후 참고사항으로 쓸 수 있을 것 같아서 작성해본다.. index로 계속 문제를 겪고 있었다. 당연히 css로 해결해야하는 것 이라고 생각하고 다양한 방법으로 css를 주고 있었다. boolean 값으로도 해보고 아는 선에서 다 시도해 보았지만 index가 주어지지 않았다. const [userDotKey, setUserDotKey] = useState(() => `userDot-${Date.now()}`);결국 key값을 주고 강제로 렌더링을 할 수 있도록 해보았다. 이렇게 강제로 렌더링을 시켜 `dom`에 그려지는 순서를 조작했지만 문제는 동일한 닷 컴포넌트를 그리는 커스텀오버레이에서 hover가 되었을때와 되지 않았을때를 나누는 에서는 index를 줄 수 ..
 Kakao Map 사용하기 2-1 (맵 그리기)
Kakao Map 사용하기 2-1 (맵 그리기)
☁️환경☁️Next.jsTypeScriptreact-kakao-map-sdk이번 쳅터에서는 코드 작성에대한 글을 작성해 보고자 한다. 멍청한 나는 kakao-map 공식문서만보고 javaScript로 필요한 기능을 모두 완성을 했는데 버그가 너무 많았다..이벤트가 제대로 작동하지 않았던.. 그러다 ` react-kakao-map-sdk ` 가 있다는 것을 알게 되었고 다시 리펙토링 하느라 고생했다^^.. 🤬🤬🤬 컴포넌트 별로 분리해서 TIL을 작성할 예정입니다. 너무 길어지기도 하고 나중에 제가 다시 보려면 그 편이 더 좋을것 같아서.. ㅎ 이쁜 코드도 아니고 실수도 많은 코드일 것 같으니 참고만 해주시면 감사하겠습니다. 파일 구조📦components ┗ 📂map ┃ ┣ 📂funtion ┃ ..
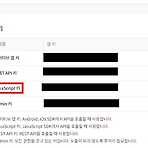
 kakao map 사용하기 1 (셋팅)
kakao map 사용하기 1 (셋팅)
Script를 사용해 스크립트 동적 로드를 위해서 카카오맵의 load 매서드를 사용하려고 한다.또한 지도 스크립트의 로딩 및 초기화를 페이지의 상호 작용 가능한 상태와 동기화하고,페이지 성능을 최적화하기 위해 Next.js Script의 afterInteractive strategy 와 onRoad를 사용해 볼 것이다.사용 전에 Script가 무엇인지 알아보자❓Next.js Script란서버 및 클라이언트 모두에서 JavaScript 코드를 실행하고 데이터를 초기화하는데 사용되는 컴포넌트(SSR,CSR)서버에서 데이터를 미리 가져와 클라이언트로 전달하거나, 클라이언트 측에서 라우팅 또는 페이지 진입 시 특정 작업 수행 가능서버 사이드 데이터 로딩( 페이지가 서버에서 처음 렌더링 될 때 데이터 초기화하는데..
 Next.js 폰트 적용하기
Next.js 폰트 적용하기
☁️환경☁️Next.js(app router)tailwind css 현재 진행하고 있는 프로젝트에서 - 한글은 Pretendard- 영문, 숫자는 Roboto font 두가지 폰트를 사용한다. 굵기와 사이즈도 다양하게 사용된다. 이때 어떻게 최적화된 폰트를 사용할 수 있는지 정리해보려고 한다. 무엇이 정답인지 확신할 수 없기 때문에 최대한 공식문서에 맞게 진행해보자.. Pretendard 다운받기1. 아래 링크로 들어가 글꼴 다운받기 클릭 https://cactus.tistory.com/306 PretendardPretendard 프리텐다드 Pretendard 프리텐다드 글꼴 다운로드 일본어 버전 다운로드 GitHub에서 보기 system-ui를 대체하는 글꼴 Apple의 system-ui가 익숙한..
 tailwind css Error ..? (슬라이딩 패널 컴포넌트)
tailwind css Error ..? (슬라이딩 패널 컴포넌트)
이번에 커피챗을 하기전 기업의 제품 일부분을 클론코딩 해보기로 했다. 나는 아직 실력은 부족하지만 나의 열정과 관심을 보여드리기 위한 하나의 방법이었따. 회사에서 사용하는 기술 스택에 맞춰서 조금 더 사용성이 좋도록 만든는 것이 목표!! 해당 사이트에서는 사이드 패널을 잘 사용하고 있는 것 같았다. 그래서 사이드 패널을 슬라이딩 형태로 보여주면 사용자가 봤을때 부자연스럽지 않고 자연스럽지 않을까 라고 생각했다. 당당하게 만들기 쉽지 하고 만들었는데 아래 영상처럼 띡 하고 나타났다.. 원인이 뭘까 하고 css를 열심히 수정해 보았지만 개선되지 않았다. 코드는 아래와 같다. import { collapsibleStore } from "@/store/collapsibleStore";import { BsC..
- Total
- Today
- Yesterday
- 유효성검사
- axios 설치하기
- styled component 사용방법
- axios CRUD
- Warning: A component is changing an uncontrolled input to be controlled.
- readme 이미지 추가 방법
- readme작성해보기
- styled component 설치방법
- axios instance 작성하기
- 영화 별점
- styled component GlobalStyle 사용방법
- simple Icon 사용방법
- axios 사용하기
- readme 역할
- 에러모음집
- git cache
- 유효성검사 css
- nextjs 토큰 만료처리하기
- Warning: validateDOMNesting(...): <li> cannot appear as a descendant of <li>
- 별점 색채우기
- readme 작성해야 하는 이유
- Fetch와 Axios 의 장단점
- readme 작성 방법
- axiosinstance 사용 시 토큰 사용 법
- styled component 조건부 사용방법
- 별점만들기
- Warning: Each child in a list should have a unique "key" prop.
- 영화별점만들기
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
