티스토리 뷰
JS로 CSS 컴포넌트를 꾸미는 방법으로 개발자 사이에서 꾸준히 있기 있는 css 패키지이다.
styled component 기본적인 원리는 꾸미고자 하는 컴포넌트를 만들고 컴포넌트를 사용하는 것이다.
설치방법:
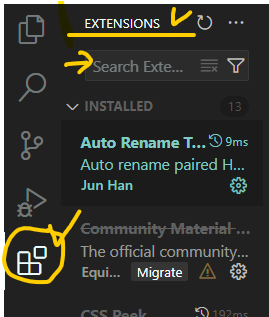
Vs code에서 Extendsions에 vscord-styled-component 설치
➡️ Vs code 터미널에서 yarn add styled-components


사용방법:
import styled from 'styled-components';styled import로 가져와서 사용
import "./App.css";
import styled from "styled-components";
const StBox = styled.div`
width: 50px;
height: 50px;
border: 5px solid pink;
margin: 3px;
font-size: large;
`;
function App() {
return <StBox>Hello</StBox>;
}
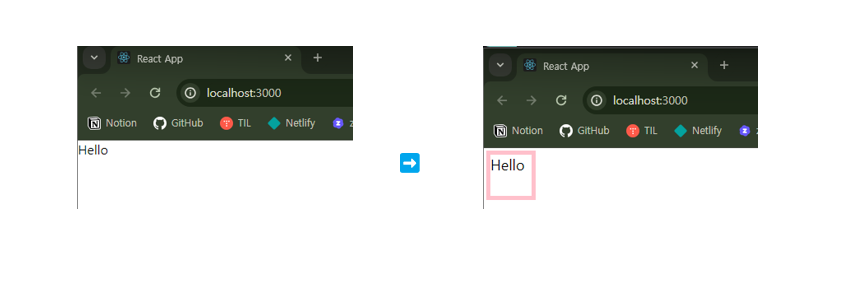
css를 함수형태로 css코드를 넣을 때에는 백틱 `` 으로 css 값을 넣어주어야 한다.
만들어둔 css 함수이름을 return 문 안에서 사용한 태그로 감싸주면 된다.
위 코드의 경우 StBox라는 함수를 만들고
아래에서 <StBox>로 감싸주었다.

그럼 신기하게도 css가 입혀진다. 허허허
< 조건부 CSS. 1 >
const StImg = styled.div`
font-size: 50px;
color: ${(props) => props.Color};
margin-right: 20px;
`;
function App() {
return (
<StBox>
<StImg Color="#756AB6">
포도맛 사탕: <LuCandy />
</StImg>
<StImg Color="#776B5D">
콜라맛 사탕: <LuCandy />
</StImg>
<StImg Color="#99BC85">
사과맛 사탕: <LuCandy />
</StImg>
</StBox>
);
}
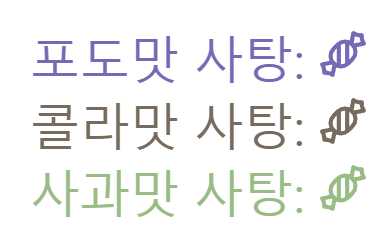
class 이름을 따로 지정하지 않아도 하나의 style components 안에서 props로 값을 주고받을 수 있다.
위 코드의 경우 Color를 props로 전달해 각각의 태그마다 다른 색상을 사용할 수 있게 했다.

< 조건부 CSS. 2 >
const StImg = styled.div`
font-size: 50px;
color: ${(props) => props.Color};
margin-right: 20px;
`;
const flavors = ["#756AB6", "#776B5D", "#99BC85"];
const getFlavor = (c) => {
switch (c) {
case "#756AB6":
return <LuCandy />;
case "#776B5D":
return <LuCandy />;
case "#99BC85":
return <LuCandy />;
default:
return "지옥맛";
}
};
function App() {
return (
<StBox>
{flavors.map((flavor) => {
return <StImg Color={flavor}>{getFlavor(flavor)}</StImg>;
})}
</StBox>
);
}
switch를 사용하면 하드코딩 하지 않고도 map으로 switch에 작성해 둔 값 사용할 수 있다!

< GlobalStyle 사용하기 >
src 폴더 안에 GlobalStyle.jsx 파일을 만들고,
import { createGlobalStyle } from "styled-components";
const GlobalStyle = createGlobalStyle`
body {
font-size: 20px;
margin: 0;
}
`;
export default GlobalStyle;위 형태로 변수를 만들어 백틱 `` 을 이용해 백틱 안에 글로벌로 사용하고자 하는 css 넣어 사용할 수 있다.
그리고 import가 필요한 아이임으로 export default를 이용해 꼭 내보낼 수 있도록 만들어 주어야 한다.
이후 App.jsx에서 < GlobalStyle />을 import 해주면
전역으로 < GlobalStyle / > 안에 작성된 css가 적용된다.
⭐ 장점 ⭐
조건부 스타일링이 가능하다.(props를 통해서도 가능)
classname을 여러번 중복해서 작성하지 않아도 된다!
🔥 주의사항 🔥
styled component 함수를 만들 때 styled. 부분은 HTML 요소로 작성되어야 한다.
느낀 점.
tailwind나 css를 사용하는 게 나는 더 좋은 것 같다..
크기가 큰 프로젝트를 해보지 않아서 css 이름 관리를 제대로 할 경험이 없었어서 그렇게 느끼는 것 일수도 있지만,
함수를 더 많이 작성하고 싶지 않다는 나의 작은 바람...? 🤪
최대 장점은 class name을 적게 사용할 수 있는 부분인 것 같다.
외에는 글로벌스타일 부분도 css 동일한 부분은 클래스 이름을 동일하게 주면 되기도 하고
아니면 root를 사용해도 되고 그래서 아직은 css와 tailwind가 더 편한 개내기이다.!!!
'TIL' 카테고리의 다른 글
| 2024. 01. 26 Redux 알아보기 (3) | 2024.01.27 |
|---|---|
| 2024. 01. 25 useEffect & useRef & 캐싱 (0) | 2024.01.25 |
| 2024. 01. 22 생각해보기 (0) | 2024.01.22 |
| 2024. 01 .21 css 스크롤 & git cache & README 작성해보기 (0) | 2024.01.21 |
| 2024. 01 .18 React 간단하게 알아보기 (0) | 2024.01.19 |
- Total
- Today
- Yesterday
- 별점 색채우기
- readme 이미지 추가 방법
- styled component GlobalStyle 사용방법
- Warning: Each child in a list should have a unique "key" prop.
- styled component 설치방법
- axios CRUD
- styled component 사용방법
- 별점만들기
- 유효성검사 css
- 유효성검사
- readme 작성해야 하는 이유
- axiosinstance 사용 시 토큰 사용 법
- 영화별점만들기
- axios 설치하기
- git cache
- 영화 별점
- 에러모음집
- styled component 조건부 사용방법
- axios instance 작성하기
- Fetch와 Axios 의 장단점
- readme작성해보기
- readme 역할
- Warning: validateDOMNesting(...): <li> cannot appear as a descendant of <li>
- axios 사용하기
- simple Icon 사용방법
- readme 작성 방법
- Warning: A component is changing an uncontrolled input to be controlled.
- nextjs 토큰 만료처리하기
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
