티스토리 뷰
TIL을 너무 막 작성하는 것 같지만 오늘 하는 것중에 배운게 이런것들인걸.. 우째
< css 스크롤 >
스크롤 : 수직으로 창을 넘어가면 자동으로 스크롤
overflow-y: auto;
스크롤 만들때 같이 쓰면 좋은 스크롤 커스텀 css
::-webkit-scrollbar {
width: ; /* 스크롤바의 너비 설정 */
}
::-webkit-scrollbar-track {
background: ; /* 스크롤바의 트랙 부분의 배경 색상 설정 */
}
::-webkit-scrollbar-thumb {
background-color: ; /* 스크롤바의 핸들(Thumb) 부분의 색상 설정 */
border-radius: ; /* 핸들의 모서리 둥글게 */
border: px solid # ; /* 핸들의 바깥쪽에 테두리 추가 */
}
< Git Cache >
git rm -r --cached .Git 에 올라간 cache 전부 삭제
gid add .삭제가 필요한 파일 수정 후 파일 전부 추가
git commit -m "cache clear"commit 후 "캐시 삭제" 알려주기
git push origin 브랜치명push 하고자 하는 브랜치에 푸싱ㅎ
푸시되면 푸시 잘 되었는지 확인해 줍시다.
문제가 발생되었는데 아직 해결방법을 찾지 못했다.
--문제 상황
- gitignore 파일에 README.md를 추가하고 git push
- git 웹에서 readme를 수정하고 visual code에서 git pull 하게되면 웹에서 작성한 reademe 파일이
함께 pull이 되어짐
- visual code에서 README.md를 추가 또는 삭제하면 commit에 올라감..
- 우선 visual code에서 README.md 추가 또는 삭제하지 않기로 마음먹었음..ㅎ
--해결 아닌 해결
찾아보니 repositories 등록이 되면 pull 했을때 readme가 따라 들어올수 밖에 없다고 한다.
결론은 repositories 등록되면 pull 했을때 gitignore에 등록해 두었더라고 무시당함!
push할때 readme 파일을 매번 삭제해주거나 깃허브에서만 readme 수정하기!
pull 했는데 수정할 파일이 있어서 수정 후 push가 필요한 경우
git add *.js 의 명령어로 .js 또는 .css 등 확장자 명을 입력하면 해당 확장자 파일들만 add 할 수있다!
< README 작성해보기 >
처음 README를 작성해 보는데 git에 이미 전부 푸시해 두었기 때문에 캐시 삭제하고
gitignore에 README.md 를 추가해서 추적하지 못하게 해주고 재푸시!!
왜냐 나는 쪼랩이므로 git 웹에서 작성할꺼니까~~
혹시 이미 README.md 파일이 git에 push 되어있다면 충돌이 일어날 수 있으니 꼭 gitigonre에 추가하고 git 웹에서 작성!
✅ README 의 역할
가이드라인, 안내문과 같은 역할을 한다고 생각하면 된다고 한다.
지금은 작은 프로젝트이지만 참여하는 또는 보는 사람들에게 중요한 정보를 제공하는 역할을 해줄수 있다.
✅ README 작성 요건
① 항상 최신 정보를 담아두기 (프로젝트 변경사항이 생기면 함께 업데이트 해주어야 한다.)
② 최대한 간결하고 깔끔하게, 필요한 정보는 모두 제공할 수 있도록 작성
③ 내용이 길어지게 되면 목적별 경로를 생성해주기
✅README 파일의 필요성
① 프로젝트에 대한 ⭐첫인상을 제공⭐해 준다!
② readme의 역할 처럼 프로젝트의 사용성에 관련한 안내문이 되어준다.
③ 잘 작성된 readme는 프로젝트의 전문성을 보여주고 사용자 및 기여자에게 신뢰감을 줄 수 있다.
④ 사용자와 다른 개발자들이 프로젝트를 어떻게 사용하고, 설치하며, 구성하는지 알려줄 수 있다
✅ README 작성 방법
① 프로젝트 제목: 프로젝트의 주요 목표와 내용을 한 문장으로 설명할 수 있도록 작성
② 프로젝트 설명: 프로젝트의 역할, 사용한 기술, 앞으로 추가하고 싶은 기능, 트러블 슈팅
③ 목차: 리드미가 길어지는 경우 다른 다른 섹션으로 이동할 수 있도록 목차 추가해주기
④ 설치 및 실행 방법: 프로젝트를 설치하고 실행하는 단계별 설명
⑤ 프로젝트 사용 방법: 사용자나 기여자가 프로젝트를 사용하는 방법에 대한 예시
----------------------------------------------------------------------------------------------------------------------
협업 README인 경우
⑥ 크레딧 포함: 팀원, 협업자를 나열하고 그들의 Github 프로피르 소셜 미디어 링크 포함하기
⑦ 라이선스 추가:
** 모든 텍스트 파일 형식으로 작성할 수 있지만 일반적으로 Markdown 형식을 사용한다.
사용한 기술을 적는 방법
- 프로그래밍 언어: 예를 들어 JavaScript, TypeScript, Python 등.
- 프론트엔드 프레임워크/라이브러리: React, Vue.js, Angular 등.
- 상태 관리: 예를 들어 Redux, MobX, Vuex 등.
- 스타일링: CSS, Sass, LESS, Styled Components 등.
- 백엔드 프레임워크: Node.js, Django, Flask 등.
- 데이터베이스: MySQL, PostgreSQL, MongoDB 등.
- 테스팅 도구: Jest, Mocha, Cypress 등.
- 빌드 도구 및 CI/CD: Webpack, Babel, GitLab CI, Jenkins 등.
- 의존성 관리: npm, Yarn 등.
- 기타 사용된 도구나 라이브러리: Lodash, Axios, GraphQL, Docker 등.
그럼 알아본 내용들을 토대로 작성해 봅시다.
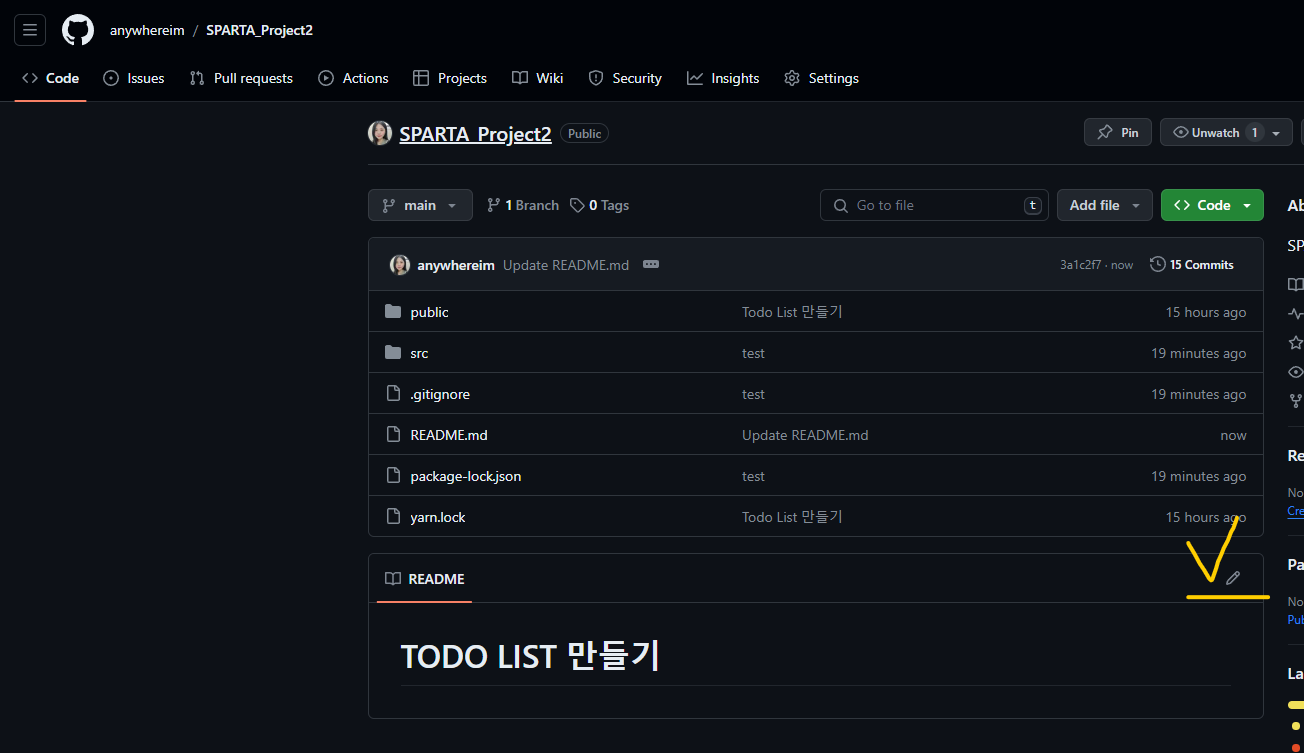
redeme를 작성할 Repositories에 들어가면 다음과 같은 화면이 나온다.
노란색 체크된 부분 선택!

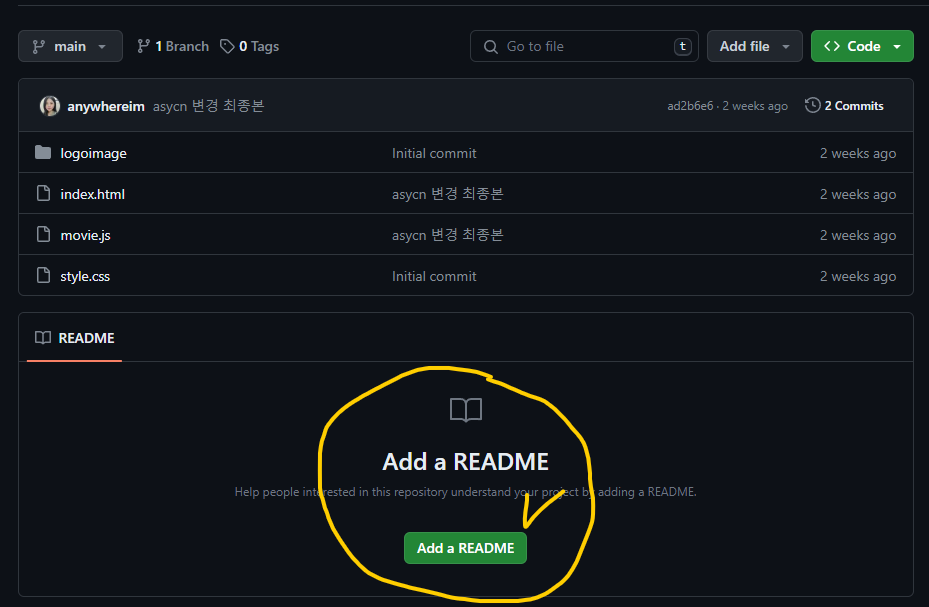
만약 없다면 readme를 만들어주어야 한다. 다음 이미지 참고!

그리고 Markdown 언어를 이용해 작성을 시작해 봅시다.
아래는 귀여운 아이콘 테그들을 붙여줄 수 있는 요긴한 홈페이지이다!.
Simple Icons
2973 Free SVG icons for popular brands
simpleicons.org
❗사용방법
<img src="https://img.shields.io/badge/아이콘이름-추천색상?style=for-the-badge&logo=아이콘이름&logoColor=white">
아이콘이름, 추천색상 , 아이콘이름 꼭 바꿔주고 혹여 끝에 logoColor은 필요한 색상으로 넣으면 된다!
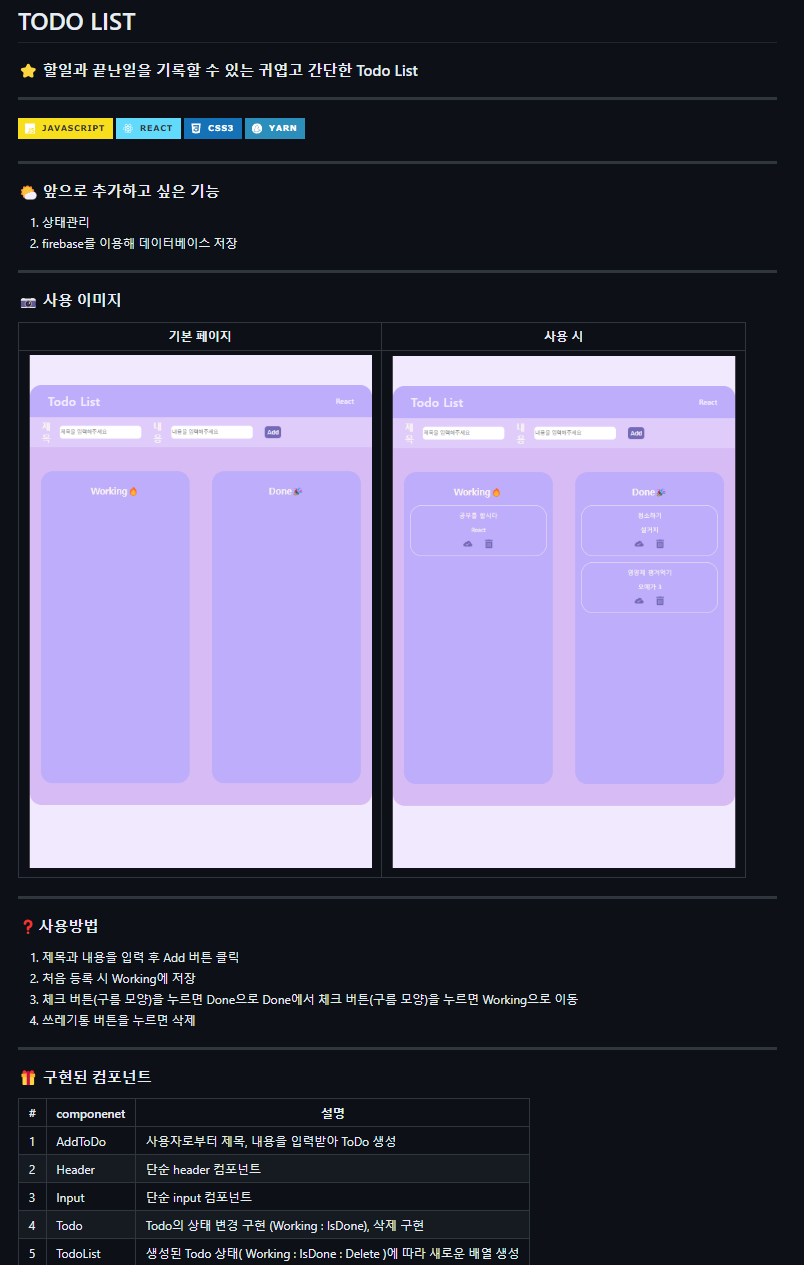
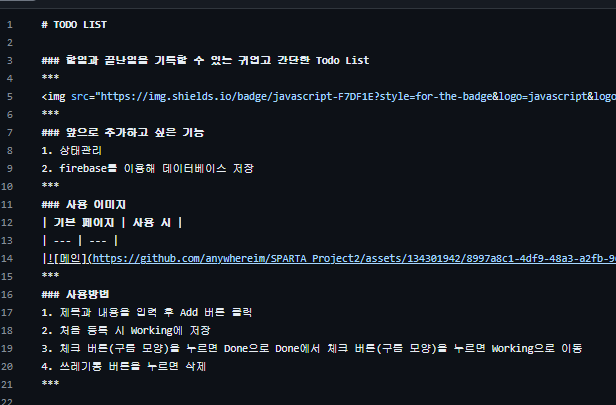
처음 작성해본 리드미!!

이미지는 그냥 끌어다 넣었더니 알아서 추가되었다..!
아래 이미지는 어떻게 작성했는지 참고하면 좋을 것 같아서... 아 뿌듯해 나조금 개발자 된거같아..😏😏

'TIL' 카테고리의 다른 글
| 2024. 01. 24 Styled Component 설치 및 사용방법(yarn) (0) | 2024.01.24 |
|---|---|
| 2024. 01. 22 생각해보기 (0) | 2024.01.22 |
| 2024. 01 .18 React 간단하게 알아보기 (0) | 2024.01.19 |
| 2024. 01 .17 TMDB 영화 리뷰 기능 구현 코드 뜯어보기_3 (팀프로젝트) (0) | 2024.01.17 |
| 2024. 01 .16 TMDB 영화 리뷰 기능 구현 코드 뜯어보기_2 (팀프로젝트) (0) | 2024.01.16 |
- Total
- Today
- Yesterday
- git cache
- Warning: Each child in a list should have a unique "key" prop.
- styled component 설치방법
- styled component GlobalStyle 사용방법
- readme 역할
- Warning: validateDOMNesting(...): <li> cannot appear as a descendant of <li>
- 유효성검사
- 별점만들기
- readme 작성해야 하는 이유
- 영화 별점
- styled component 사용방법
- readme 작성 방법
- readme 이미지 추가 방법
- axios 사용하기
- styled component 조건부 사용방법
- 유효성검사 css
- 영화별점만들기
- axios CRUD
- Warning: A component is changing an uncontrolled input to be controlled.
- 에러모음집
- simple Icon 사용방법
- axios 설치하기
- readme작성해보기
- Fetch와 Axios 의 장단점
- 별점 색채우기
- axiosinstance 사용 시 토큰 사용 법
- axios instance 작성하기
- nextjs 토큰 만료처리하기
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
